
グーグルアドセンスの広告ユニットに追加された「検索エンジン」広告ユニットについてお伝えします。※この広告ユニットはオプションとなっており、条件を満たしている場合のみ表示されます(条件の詳細はGoogle側が定めている為不明です)。
検索エンジン広告で出来る事
この検索エンジン広告は多くの人が自分のサイトに設置してある「サイト内検索」のグーグルアドセンス版ということになります。

普通の「サイト内広告」の場合はただ検索されたキーワードによってサイト内の記事一覧が表示されますが、検索エンジン広告の場合はアドセンス広告も一緒に掲載されたり、サイト内の画像検索といったことも出来るようになります。
- サイト内検索窓の代用
- 検索結果に広告が表示され収益化
- 検索結果は「記事一覧」だけでなく「画像」も表示出来てユーザーの利便性がアップ
上記のようなメリットがあるので、サイト内をキーワード検索できる検索窓をサイドバーなどに設置している場合は、特別な理由がない限りこの検索エンジン広告を使用する方が得です。
使い方(注意点あり)
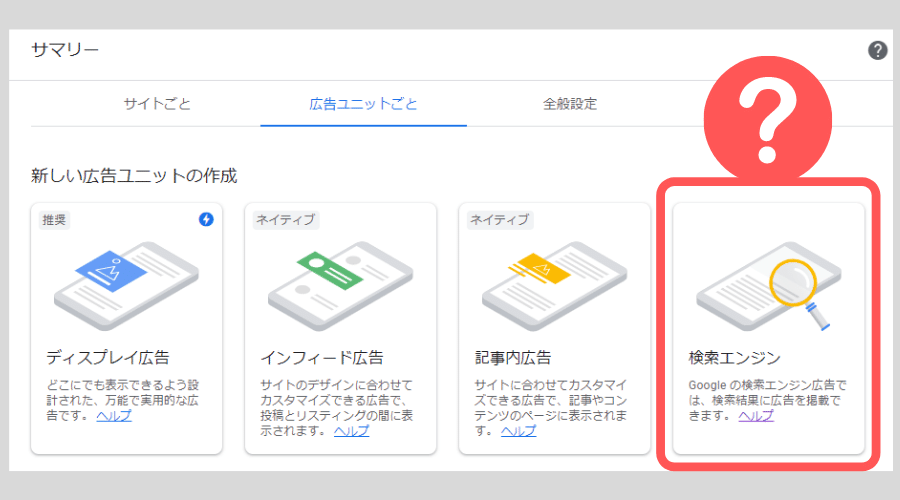
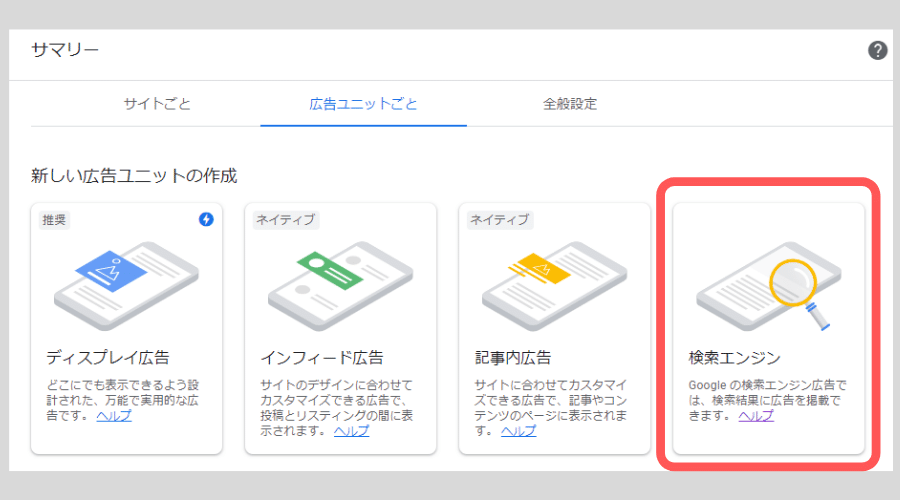
まずグーグルアドセンスの管理画面から「広告 ⇒ サマリー ⇒ 広告ユニットごと」に進み「検索エンジン」を選択します。その後、検索エンジン広告ユニット作成画面になりますので以下のように設定してきます。

- ①でユニット名(自分で分かりやすい名前)を設定
- ②で「選択するサイトのみ」にチェックを入れます(※サイト内検索にする為)
- ③に自分のサイトのドメインを入れて(※ドメイン全体)、作成をクリックします。

③はドメイン全体を入力するようにしましょう。ドメイン全体というのはサイトのURL全体が「https://www.○○○○.com/」の場合は「○○○○.com」の部分のみです。こうすることで検索キーワードが入った記事全てが検索結果に表示されるようになります。
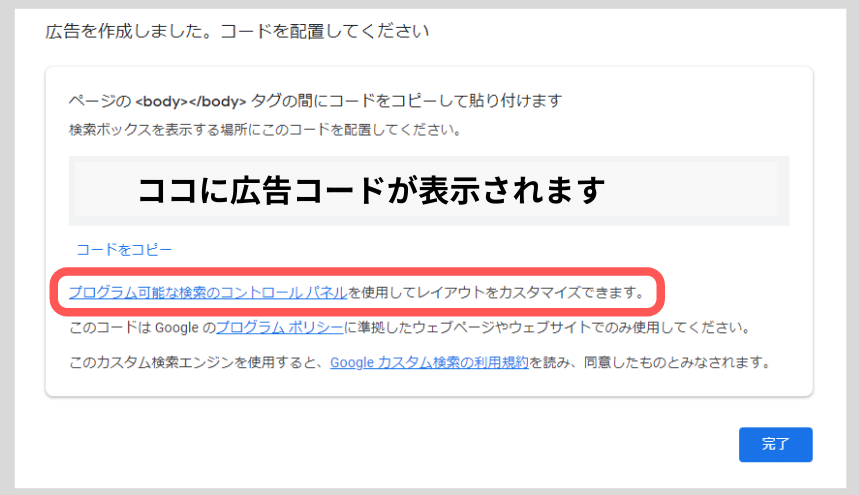
広告作成をクリックするとこのような画面が表示されます。この広告コードをそのまま使用しても可能ですが、デザインを含むカスタマイズが出来ますので「プログラム可能な検索コントロールパネル」をクリックして自分好みにカスタマイズしましょう。

カスタマイズ
検索窓のデザインは直感的操作で変更可能です。検索結果が表示されるレイアウトもいくつか種類が用意されていますが、「オーバーレイ」を選択するとポップアップのように検索結果が出ますのでおすすめです。実際にこのサイトで「アイコン」というキーワードで検索してみます。

検索結果はサイト画面にポップアップでこのように検索されます。

サイト内で使用している「画像」を別タブで検索結果に表示させたい場合は先程の「プログラム可能な検索コントロールパネル」の中の「設定 ⇒ 基本 ⇒ 画像検索 」をオンにしましょう。これもユーザーにとって便利ですので利用できるように設定することをおすすめします。
そうすると検索結果に画像タブが表れてそれを選択するとサイト内で使われている画像も表示されます。

コードの貼り付け方
広告ユニットを作成し、デザインや設定まで済んだら広告コードをコピーして自分のサイトに貼り付けます。基本的にサイドバーによく検索窓が設置されているサイトを目にしますのでそれを例にしてみます。
「外観⇒ウィジット」から「カスタムHTML」を選び「サイドバーに追加」します。その中にコピーしたコードを入れるだけです。
「アメブロ」や「はてなブログ」を使用している場合は設定の「デザイン」などの場所に同じようにサイドバーへHTMLを追加する項目があると思いますのでそこにコードを貼り付けます。
またこのようにページに直接貼り付けることも可能です。これは実際に貼り付けた例です。
まとめ
サイト内検索はユーザーエクスペリエンスを考えると必須ですので使われる頻度に関わらずほとんどのサイトが設置していると思います。それをアドセンスの検索エンジン広告にするのは特別な理由がない限りは設置すると多少なりともメリットがあると思いますのでぜひ試して見てください。






